Overview
This setup allows you to create a modal login form that can be triggered by a menu item or link, providing a streamlined login experience for users.
Instructions
1. Add the Menu Item
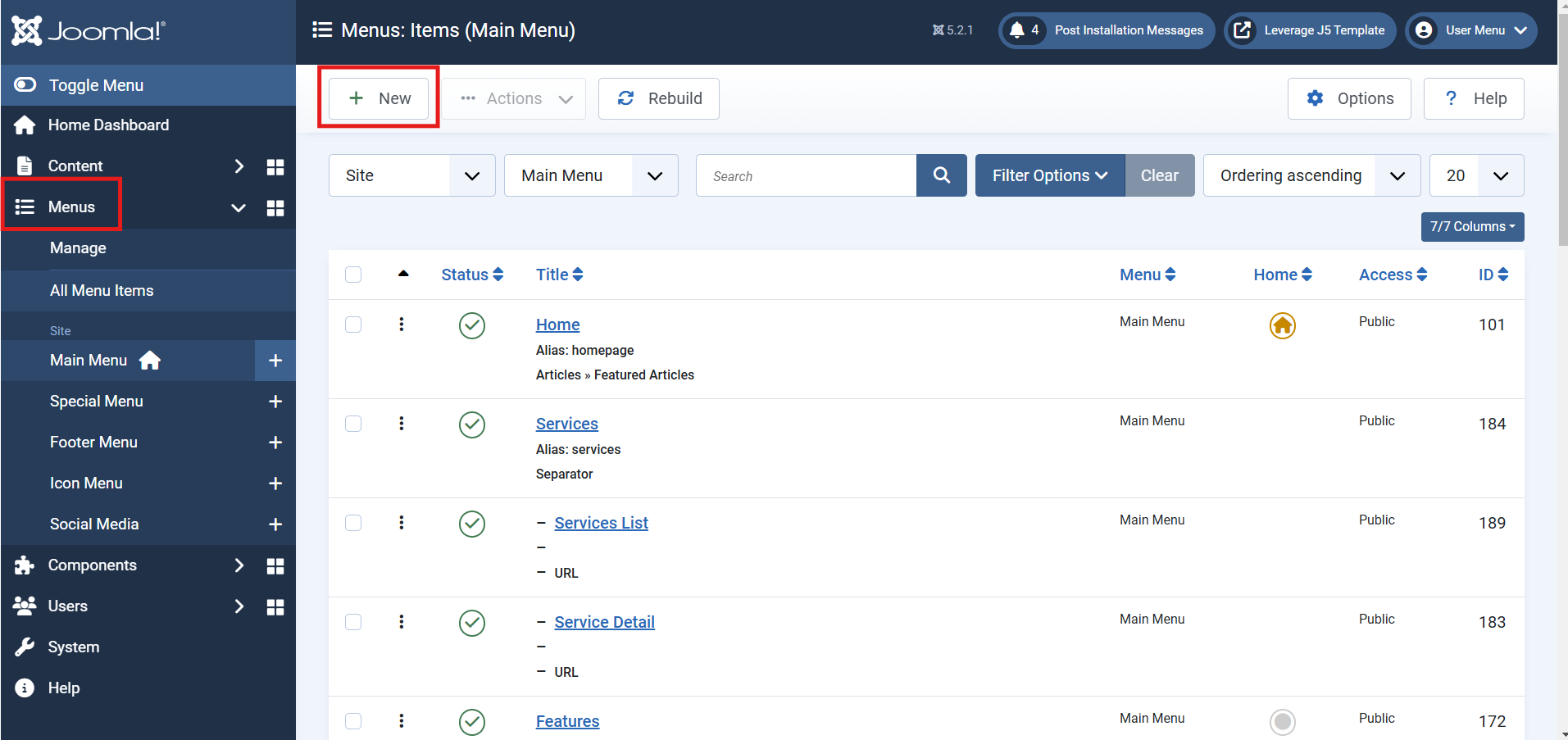
- Navigate to Menus > Main Menu (or the menu you wish to use).
- Click on Add New Menu Item.
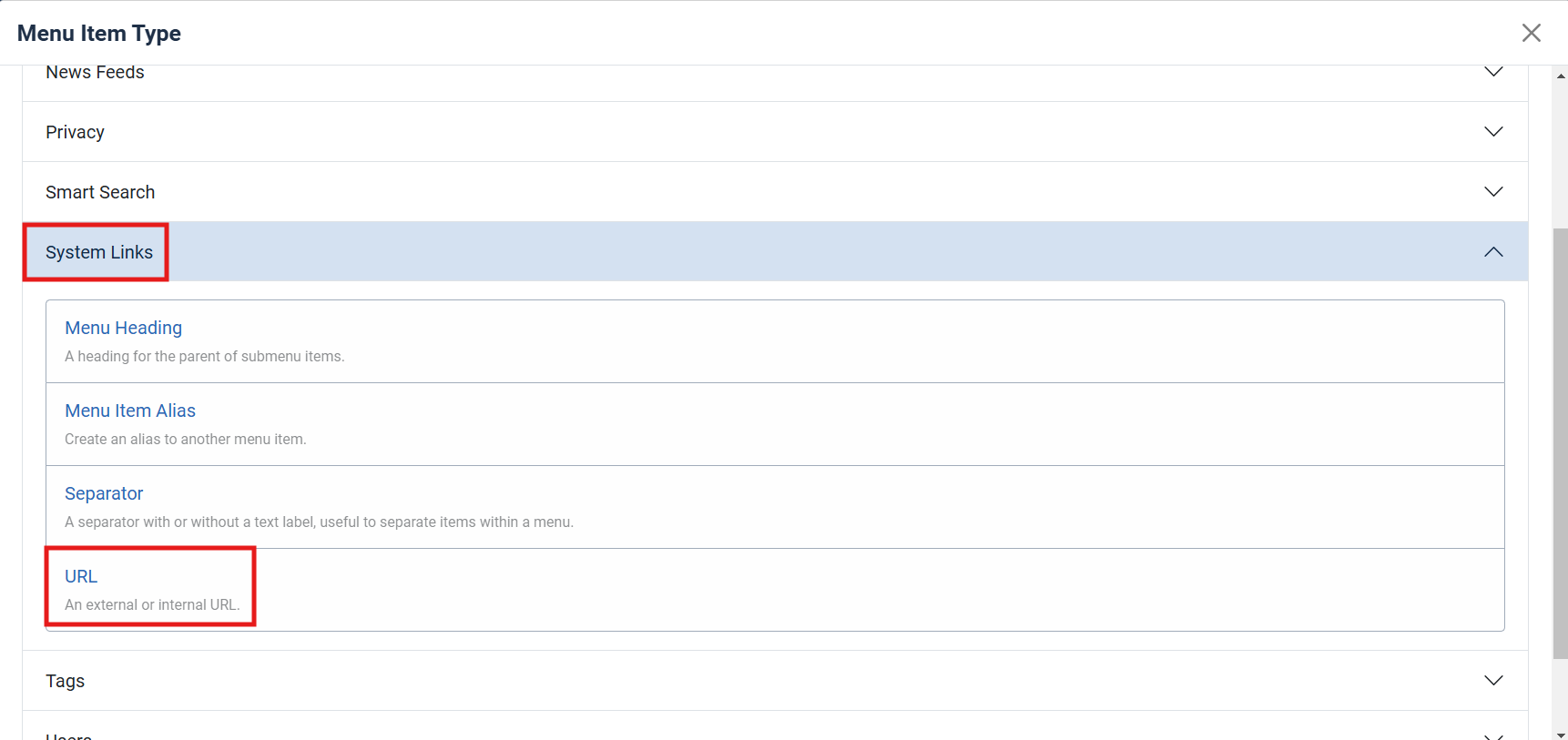
- Set the Menu Item Type:
- Select System Links > URL.
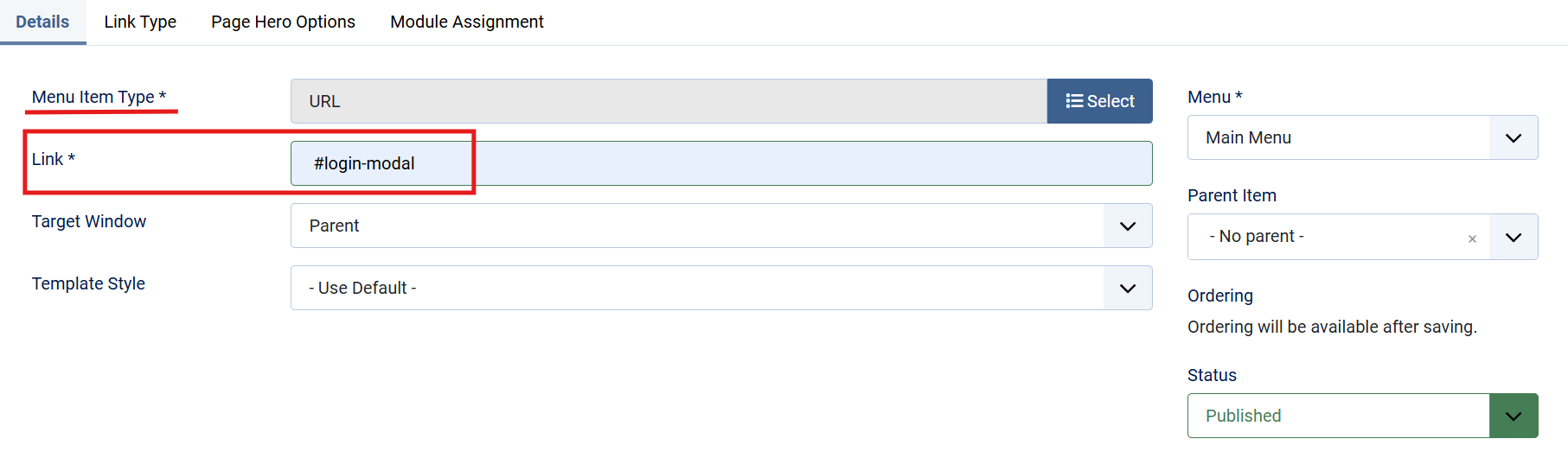
- Enter the Link:
- In the Link field, input
#login-modal.
- In the Link field, input
- Save the menu item.



2. Create the Login Form Module
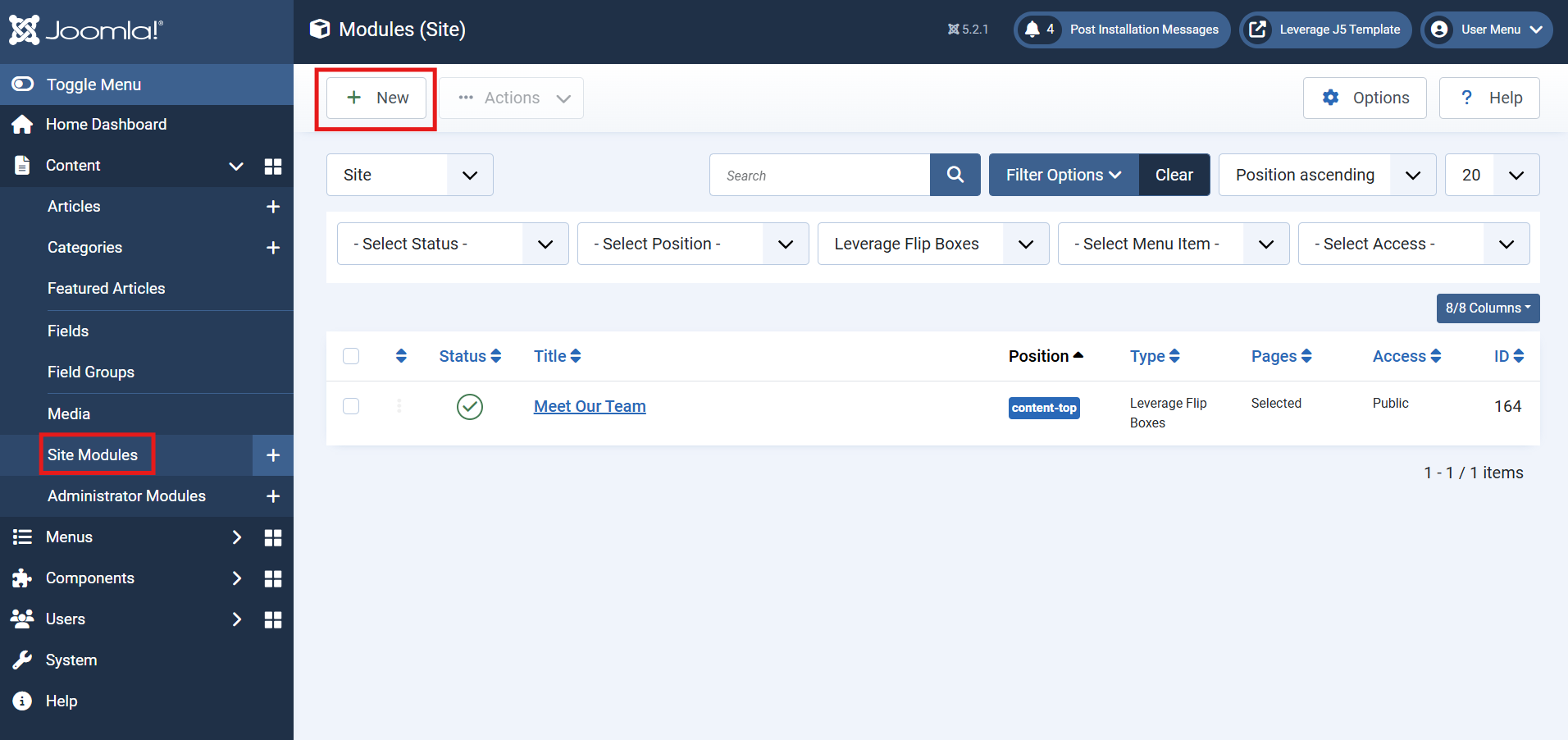
- Navigate to Extensions > Modules > New.
- Select Login as the module type.

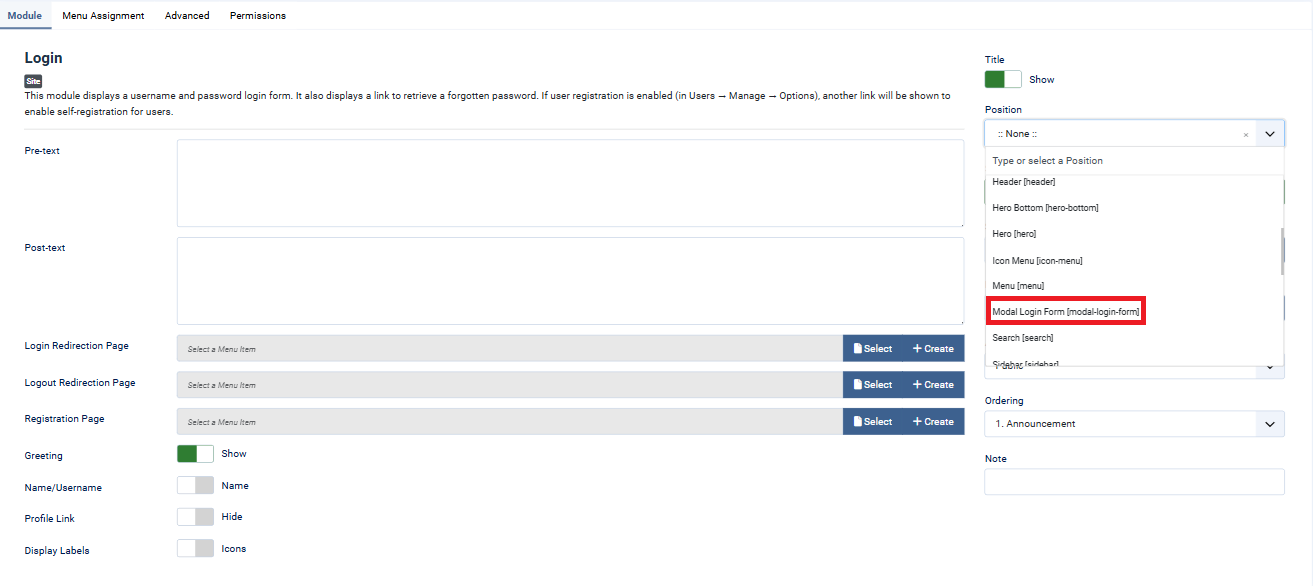
3. Configure the Login Module Settings
- Position: Set the position to Modal Login Form [modal-login-form].
- Module Status: Ensure the module is set to Published.
- Access: Define the user access level (e.g., Public, Guest, Registered).
- Configure additional settings as needed, such as redirection after login, pre-text, or post-text options.

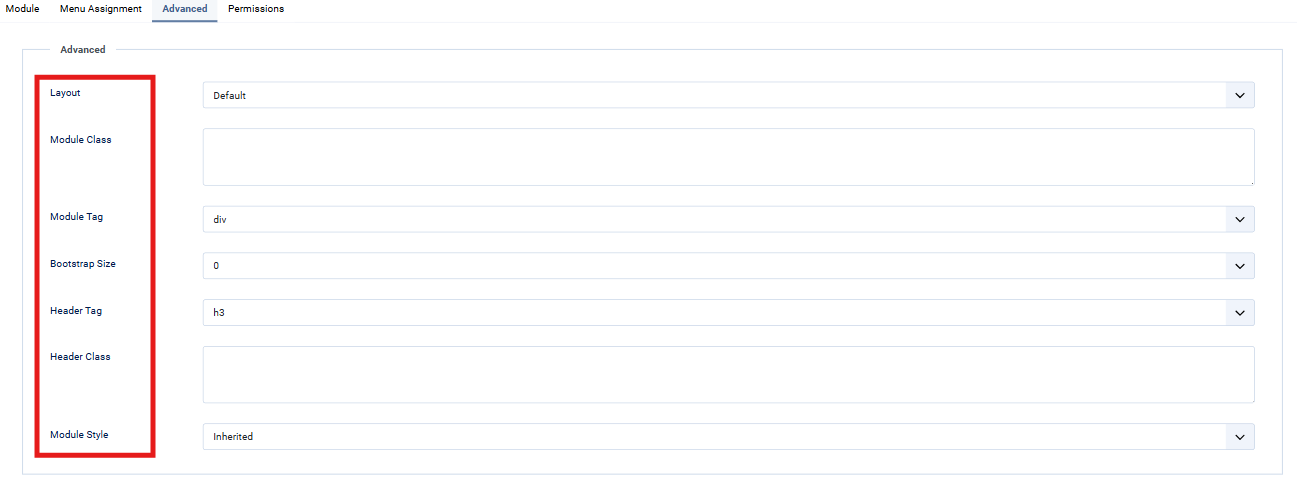
4. Advanced Customization
- Styling: Add custom CSS classes to the module to modify the appearance of the modal login form.
- JavaScript Effects: Enhance functionality with JavaScript to provide animations or custom behavior when opening and closing the modal.

Lastly, Save and close the Module.



